能力
免费版
轻享版
专业版
专属版
页面JS代码
不支持
不支持
支持
支持
1. 功能概述用户可以通过宜搭中的「动作面板」去写 JS 代码,从而实现自己的业务逻辑或逻辑判断。
通过动作面板,您可以「更加方便的组织和复用代码」、「实现复杂交互」。

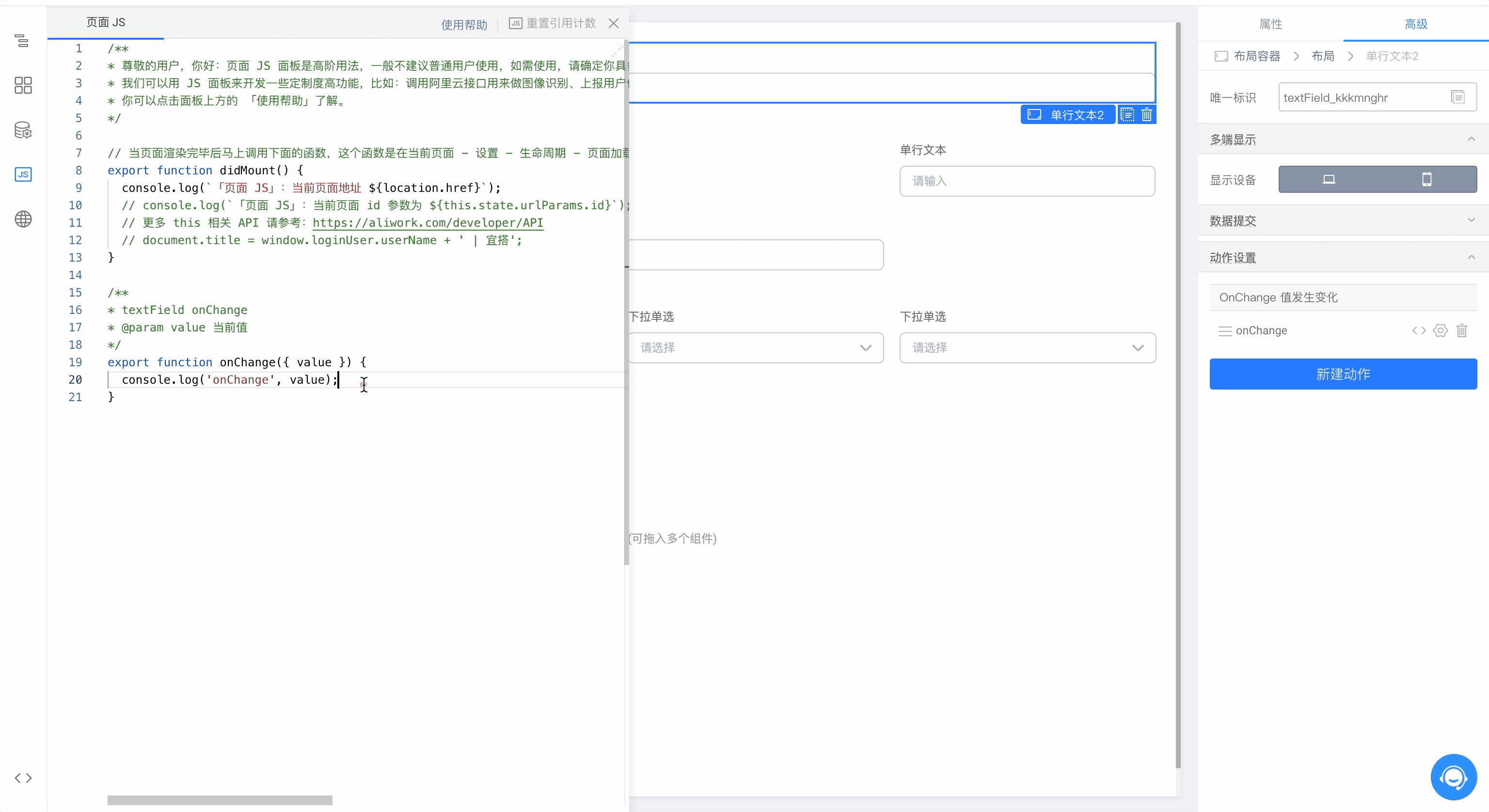
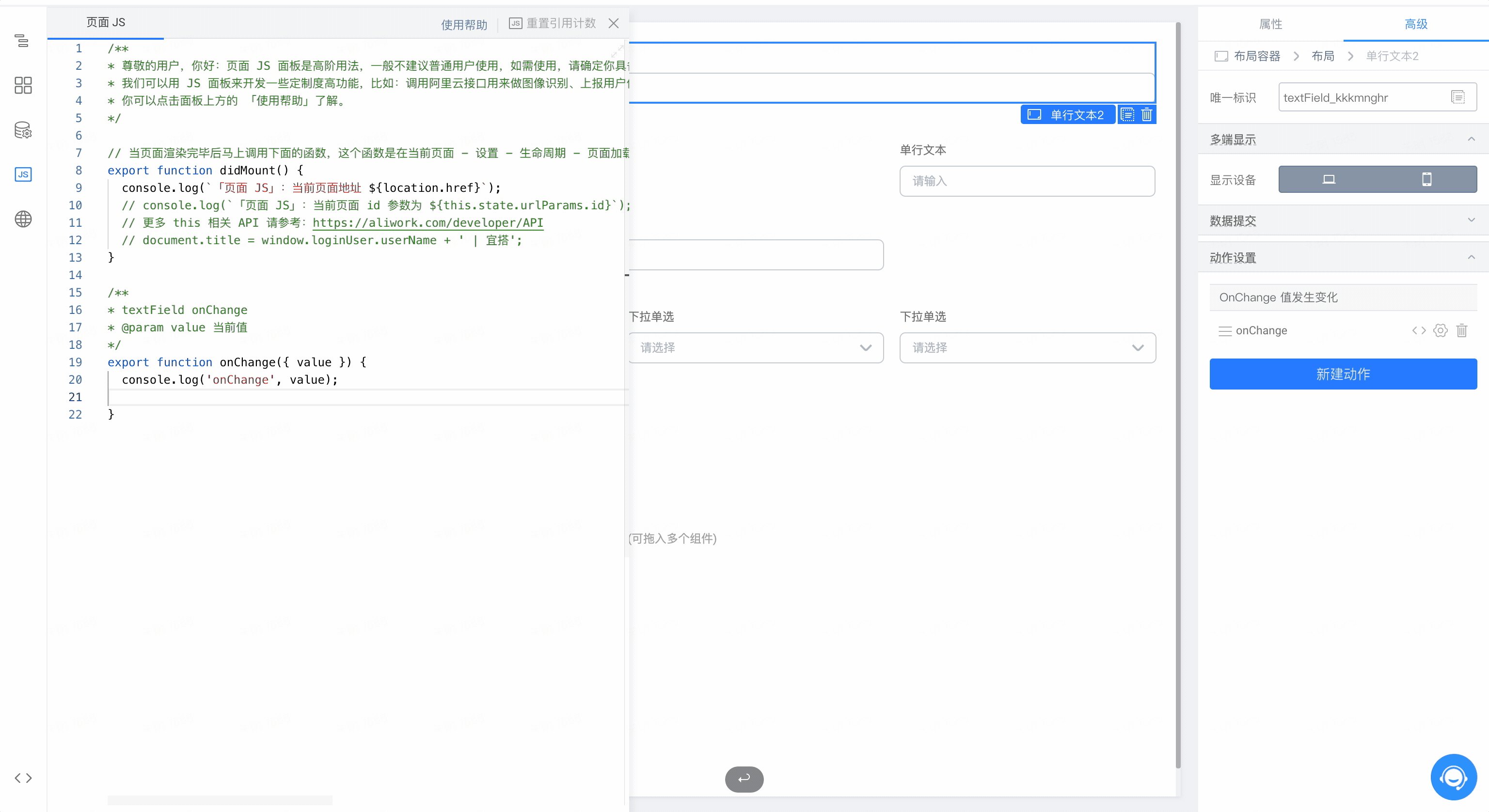
JS 面板
注意:
通过JS面板编写的逻辑一般情况下是不会对历史数据生效的。2. 使用动作面板的代码输入通过 export 的函数,将会被「动作面板」感知,可以在动作面板中选中当前函数,进行调用。
以下代码可参考:
/** * 自定义工具函数,不包括上下文(this)的使用 */function something() { alert('something')}/** * @title 自定义动作 A * 可以使用上下文(this) */export function custom_action_a() { alert('custom action a')}/** * @title 自定义动作 B */export function custom_action_b() { something(); // 调用自定义工具函数 this.custom_action_a(); // 调用自定义动作函数}注:
只有符合 export function xxx() {} 的写法才会在组件动作面板中被识别。并且 export 的方法名称不允许重复。
如果希望手动获取或者调用面板里的动作可以直接 this.methodName(); 调用。
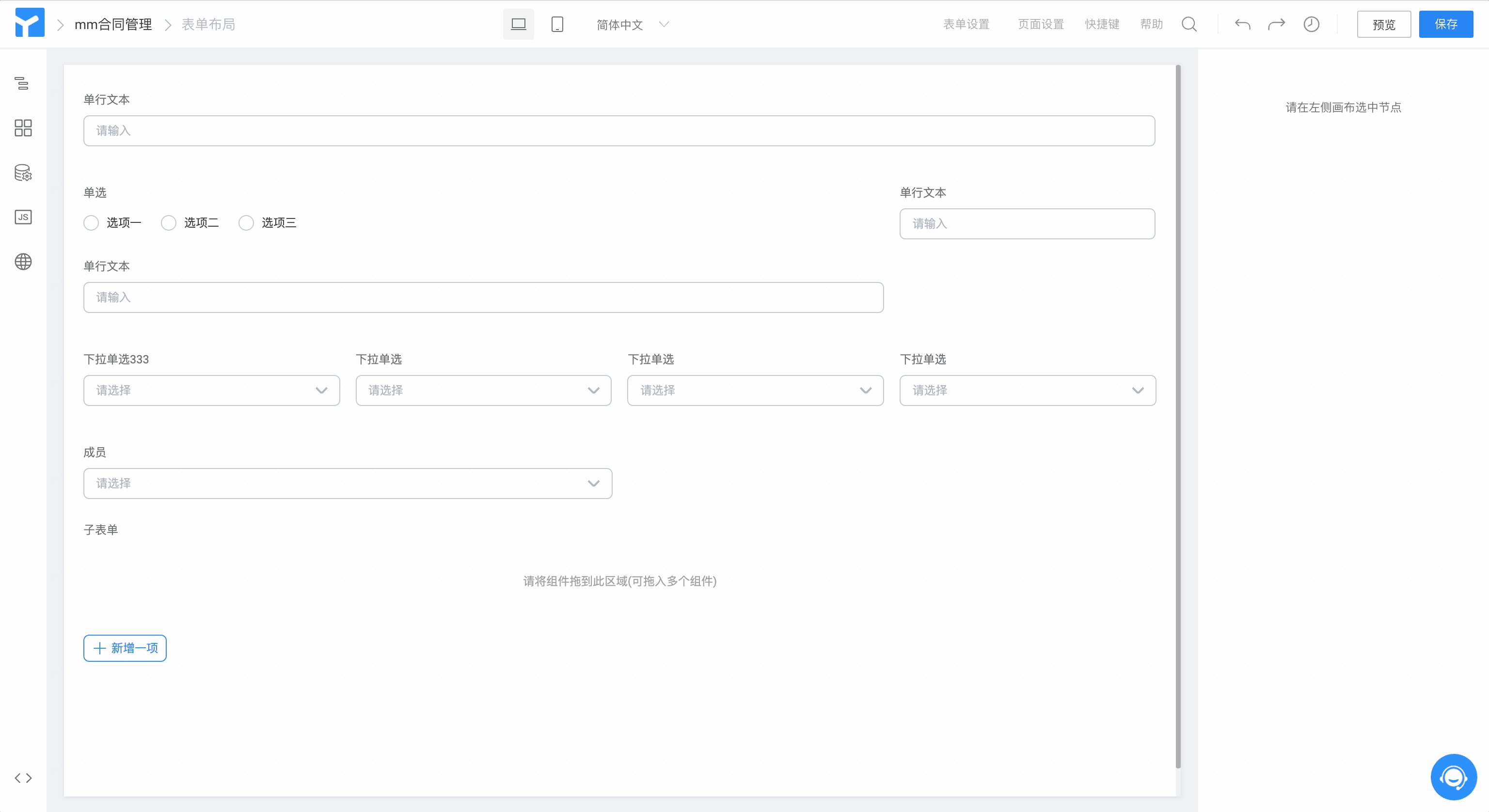
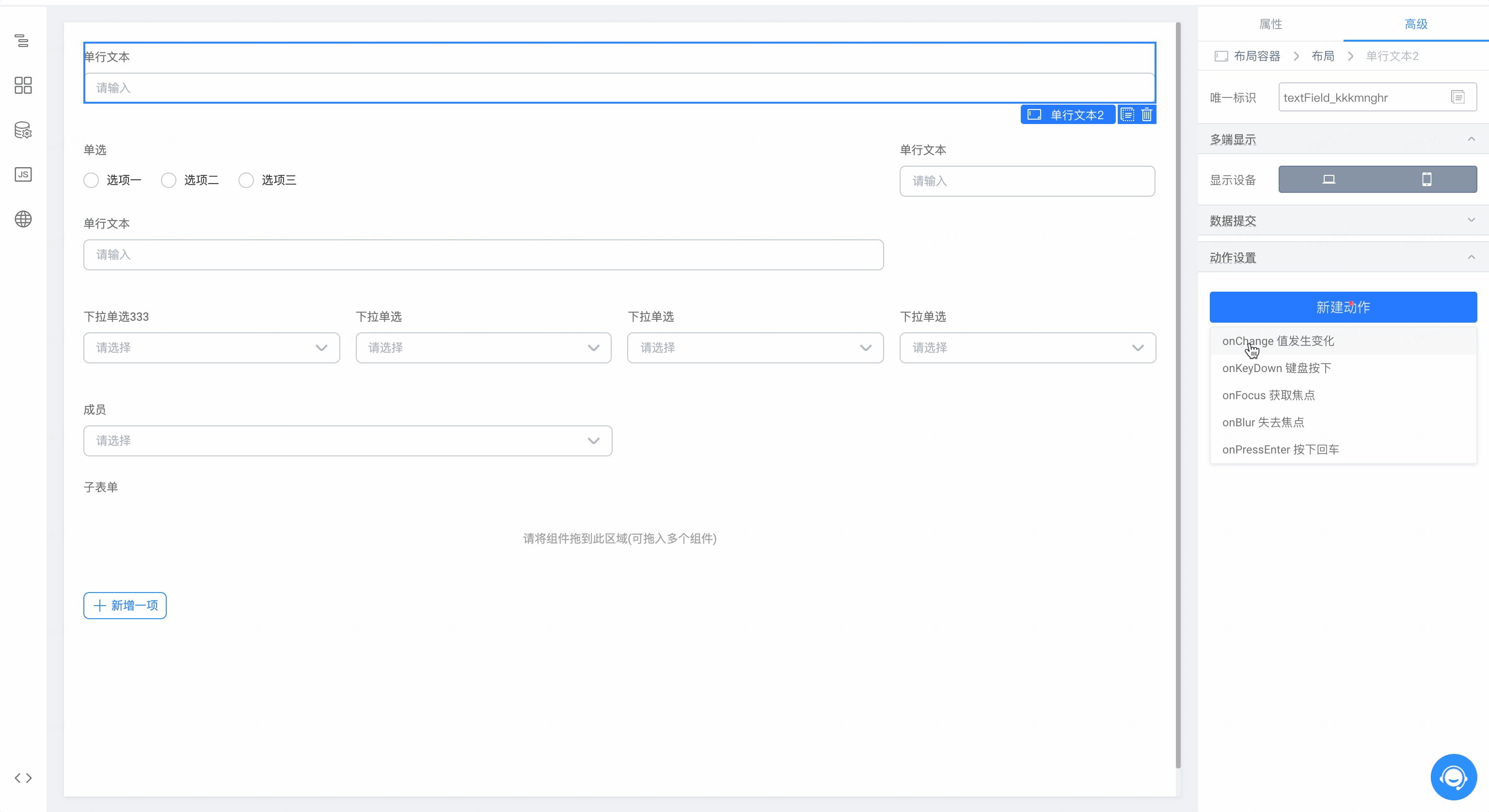
2.1 使用动作面板的动作绑定宜搭中,大部分组件支持了动作绑定。
动作绑定,指的是将「组件的动作」和「动作面板中定义的函数」进行绑定。
如图:
 2.2 获取回调函数参数
2.2 获取回调函数参数获取回调函数中设置参数
(1)在动作设置中设置参数
新建动作
(2)获取方式,可参考如下代码:export function onClick(){ const { name, age } = this.params console.log(name,age);}3. API 使用手册详情请参考:https://developers.aliwork.com/docs/api/about
4. 如何调试 JS 代码我们可以通过 Chrome 的 Devtools 来调试(注:如果经常调试,建议通过浏览器访问宜搭)。
常用的是: Console 、 Network 、 Elements 面板。
宜搭的展示页,基于的是 React 技术。所以也可以安装 React Developer Tools 来调试宜搭的界面。
4.1 在代码中使用 debugger 关键字在 JS 函数中,可以使用 debugger 关键字,以阻断程序做调试,以下视频演示下如何基础使用 debugger 。
4.2 如何引用第三方 JS 资源请特别注意,要保证自己引用的 JS 资源的安全性。可参考以下代码:
this.utils.loadScript("url", () => {})// 例如:export function didMount() { this.utils.loadScript('https://g.alicdn.com/code/lib/qrcodejs/1.0.0/qrcode.min.js').then(() => {var qrcode = new QRCode(document.getElementById('qrcode'), { text: "https://www.aliwork.com", width: 128, height: 128, colorDark : "#000000", colorLight : "#ffffff", correctLevel : QRCode.CorrectLevel.H}); });}4.3 前端资源代理插件 XSwitch此处为语雀内容卡片,点击